diff options
Diffstat (limited to 'src')
| -rw-r--r-- | src/VencordNative.ts | 3 | ||||
| -rw-r--r-- | src/components/Icons.tsx | 15 | ||||
| -rw-r--r-- | src/components/PluginSettings/PluginModal.tsx | 2 | ||||
| -rw-r--r-- | src/main/ipcMain.ts | 6 | ||||
| -rw-r--r-- | src/plugins/alwaysAnimate/index.ts (renamed from src/plugins/alwaysAnimate.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/alwaysTrust/index.ts (renamed from src/plugins/alwaysTrust.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/anonymiseFileNames/index.ts (renamed from src/plugins/anonymiseFileNames.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/arRPC.web/index.tsx (renamed from src/plugins/arRPC.web.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/banger/index.ts (renamed from src/plugins/banger.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/betterGifAltText/index.ts (renamed from src/plugins/betterGifAltText.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/betterNotes/index.ts (renamed from src/plugins/betterNotes.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/betterRoleDot/index.ts (renamed from src/plugins/betterRoleDot.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/betterUploadButton/index.ts (renamed from src/plugins/betterUploadButton.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/blurNsfw/index.ts (renamed from src/plugins/blurNsfw.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/callTimer/index.tsx (renamed from src/plugins/callTimer.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/colorSighted/index.ts (renamed from src/plugins/colorSighted.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/consoleShortcuts/index.ts (renamed from src/plugins/consoleShortcuts.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/copyUserURLs/index.tsx (renamed from src/plugins/copyUserURLs.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/crashHandler/index.ts (renamed from src/plugins/crashHandler.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/customRPC/index.tsx (renamed from src/plugins/customRPC.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/devCompanion.dev/index.tsx (renamed from src/plugins/devCompanion.dev.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/disableDMCallIdle/index.ts (renamed from src/plugins/disableDMCallIdle.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/emoteCloner/index.tsx (renamed from src/plugins/emoteCloner.tsx) | 6 | ||||
| -rw-r--r-- | src/plugins/experiments/index.tsx (renamed from src/plugins/experiments.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/f8break/index.ts (renamed from src/plugins/f8break.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/fakeNitro/index.ts (renamed from src/plugins/fakeNitro.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/fakeProfileThemes/index.tsx (renamed from src/plugins/fakeProfileThemes.tsx) | 0 | ||||
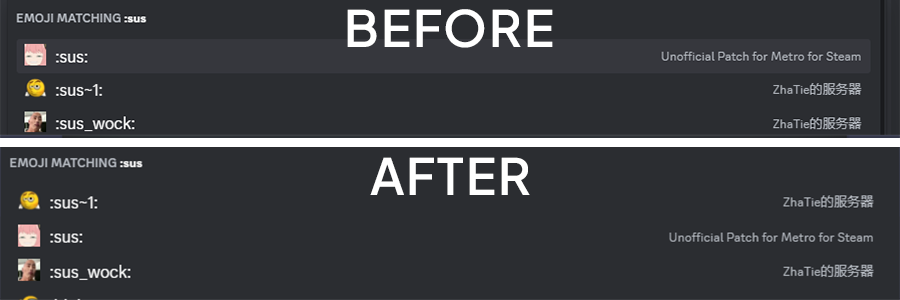
| -rw-r--r-- | src/plugins/favEmojiFirst/README.md | 4 | ||||
| -rw-r--r-- | src/plugins/favGifSearch/README.md | 2 | ||||
| -rw-r--r-- | src/plugins/fixSpotifyEmbeds.desktop/index.ts (renamed from src/plugins/fixSpotifyEmbeds.desktop.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/forceOwnerCrown/index.ts (renamed from src/plugins/forceOwnerCrown.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/friendInvites/index.ts (renamed from src/plugins/friendInvites.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/gifPaste/index.ts (renamed from src/plugins/gifPaste.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/greetStickerPicker/index.tsx (renamed from src/plugins/greetStickerPicker.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/hideAttachments/index.tsx (renamed from src/plugins/hideAttachments.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/iLoveSpam/index.ts (renamed from src/plugins/iLoveSpam.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/ignoreActivities/index.tsx (renamed from src/plugins/ignoreActivities.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/imageZoom/README.md | 4 | ||||
| -rw-r--r-- | src/plugins/keepCurrentChannel/index.ts (renamed from src/plugins/keepCurrentChannel.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/lastfm/index.tsx (renamed from src/plugins/lastfm.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/loadingQuotes/index.ts (renamed from src/plugins/loadingQuotes.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/memberCount/index.tsx (renamed from src/plugins/memberCount.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/messageClickActions/README.md | 5 | ||||
| -rw-r--r-- | src/plugins/messageClickActions/index.ts (renamed from src/plugins/messageClickActions.ts) | 8 | ||||
| -rw-r--r-- | src/plugins/messageLinkEmbeds/index.tsx (renamed from src/plugins/messageLinkEmbeds.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/messageTags/index.ts (renamed from src/plugins/messageTags.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/moreCommands/index.ts (renamed from src/plugins/moreCommands.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/moreKaomoji/index.ts (renamed from src/plugins/moreKaomoji.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/moreUserTags/index.tsx (renamed from src/plugins/moreUserTags.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/moyai/index.ts (renamed from src/plugins/moyai.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/muteNewGuild/index.tsx (renamed from src/plugins/muteNewGuild.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/mutualGroupDMs/index.tsx (renamed from src/plugins/mutualGroupDMs.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/noBlockedMessages/index.ts (renamed from src/plugins/noBlockedMessages.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noDevtoolsWarning/index.ts (renamed from src/plugins/noDevtoolsWarning.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noF1/index.ts (renamed from src/plugins/noF1.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noPendingCount/index.ts (renamed from src/plugins/noPendingCount.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noProfileThemes/index.ts (renamed from src/plugins/noProfileThemes.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noRPC.discordDesktop/index.ts (renamed from src/plugins/noRPC.discordDesktop.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noReplyMention/index.tsx (renamed from src/plugins/noReplyMention.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/noScreensharePreview/index.ts (renamed from src/plugins/noScreensharePreview.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noSystemBadge.discordDesktop/index.ts (renamed from src/plugins/noSystemBadge.discordDesktop.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/noUnblockToJump/index.ts (renamed from src/plugins/noUnblockToJump.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/nsfwGateBypass/index.ts (renamed from src/plugins/nsfwGateBypass.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/oneko/index.ts (renamed from src/plugins/oneko.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/openInApp/index.ts (renamed from src/plugins/openInApp.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/partyMode/index.ts (renamed from src/plugins/partyMode.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/petpet/index.ts (renamed from src/plugins/petpet.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/pictureInPicture/index.tsx (renamed from src/plugins/pictureInPicture.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/plainFolderIcon/index.ts (renamed from src/plugins/plainFolderIcon.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/platformIndicators/index.tsx (renamed from src/plugins/platformIndicators.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/previewMessage/README.md | 3 | ||||
| -rw-r--r-- | src/plugins/quickMention/README.md | 5 | ||||
| -rw-r--r-- | src/plugins/quickMention/index.tsx (renamed from src/plugins/quickMention.tsx) | 7 | ||||
| -rw-r--r-- | src/plugins/quickReply/README.md | 6 | ||||
| -rw-r--r-- | src/plugins/quickReply/index.ts (renamed from src/plugins/quickReply.ts) | 25 | ||||
| -rw-r--r-- | src/plugins/reactErrorDecoder/index.ts (renamed from src/plugins/reactErrorDecoder.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/readAllNotificationsButton/index.tsx (renamed from src/plugins/readAllNotificationsButton.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/revealAllSpoilers/index.ts (renamed from src/plugins/revealAllSpoilers.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/reverseImageSearch/index.tsx (renamed from src/plugins/reverseImageSearch.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/roleColorEverywhere/index.tsx (renamed from src/plugins/roleColorEverywhere.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/searchReply/README.md | 3 | ||||
| -rw-r--r-- | src/plugins/searchReply/index.tsx | 9 | ||||
| -rw-r--r-- | src/plugins/secretRingTone/index.ts (renamed from src/plugins/secretRingTone.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/serverListIndicators/index.tsx (renamed from src/plugins/serverListIndicators.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/showAllMessageButtons/index.ts (renamed from src/plugins/showAllMessageButtons.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/showTimeouts/index.ts (renamed from src/plugins/showTimeouts.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/silentMessageToggle/index.tsx (renamed from src/plugins/silentMessageToggle.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/silentTyping/index.tsx (renamed from src/plugins/silentTyping.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/sortFriendRequests/index.tsx (renamed from src/plugins/sortFriendRequests.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/spotifyCrack/index.ts (renamed from src/plugins/spotifyCrack.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/spotifyShareCommands/index.ts (renamed from src/plugins/spotifyShareCommands.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/textReplace/index.tsx (renamed from src/plugins/textReplace.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/timeBarAllActivities/index.ts (renamed from src/plugins/timeBarAllActivities.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/typingIndicator/index.tsx (renamed from src/plugins/typingIndicator.tsx) | 2 | ||||
| -rw-r--r-- | src/plugins/typingTweaks/index.tsx (renamed from src/plugins/typingTweaks.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/unindent/index.ts (renamed from src/plugins/unindent.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/unsuppressEmbeds/index.tsx (renamed from src/plugins/unsuppressEmbeds.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/urbanDictionary/index.ts (renamed from src/plugins/urbanDictionary.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/validUser/index.tsx (renamed from src/plugins/validUser.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/vcDoubleClick/index.ts (renamed from src/plugins/vcDoubleClick.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/vcNarrator/index.tsx (renamed from src/plugins/vcNarrator.tsx) | 1 | ||||
| -rw-r--r-- | src/plugins/viewIcons/index.tsx (renamed from src/plugins/viewIcons.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/viewRaw/index.tsx (renamed from src/plugins/viewRaw.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/volumeBooster.discordDesktop/index.ts (renamed from src/plugins/volumeBooster.discordDesktop.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/webContextMenus.web/index.ts (renamed from src/plugins/webContextMenus.web.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/webKeybinds.vencordDesktop/index.ts (renamed from src/plugins/webKeybinds.vencordDesktop.ts) | 0 | ||||
| -rw-r--r-- | src/plugins/whoReacted/index.tsx (renamed from src/plugins/whoReacted.tsx) | 0 | ||||
| -rw-r--r-- | src/plugins/wikisearch/index.ts (renamed from src/plugins/wikisearch.ts) | 0 | ||||
| -rw-r--r-- | src/utils/IpcEvents.ts | 1 | ||||
| -rw-r--r-- | src/utils/quickCss.ts | 28 | ||||
| -rw-r--r-- | src/webpack/webpack.ts | 57 |
111 files changed, 131 insertions, 71 deletions
diff --git a/src/VencordNative.ts b/src/VencordNative.ts index 4f8638b..dd97b5d 100644 --- a/src/VencordNative.ts +++ b/src/VencordNative.ts @@ -23,7 +23,8 @@ export default { deleteTheme: (fileName: string) => invoke<void>(IpcEvents.DELETE_THEME, fileName), getThemesDir: () => invoke<string>(IpcEvents.GET_THEMES_DIR), getThemesList: () => invoke<Array<UserThemeHeader>>(IpcEvents.GET_THEMES_LIST), - getThemeData: (fileName: string) => invoke<string | undefined>(IpcEvents.GET_THEME_DATA, fileName) + getThemeData: (fileName: string) => invoke<string | undefined>(IpcEvents.GET_THEME_DATA, fileName), + getSystemValues: () => invoke<Record<string, string>>(IpcEvents.GET_THEME_SYSTEM_VALUES), }, updater: { diff --git a/src/components/Icons.tsx b/src/components/Icons.tsx index 2aea67c..26364fc 100644 --- a/src/components/Icons.tsx +++ b/src/components/Icons.tsx @@ -221,3 +221,18 @@ export function CogWheel(props: IconProps) { </Icon> ); } + +export function ReplyIcon(props: IconProps) { + return ( + <Icon + {...props} + className={classes(props.className, "vc-reply-icon")} + viewBox="0 0 24 24" + > + <path + fill="currentColor" + d="M10 8.26667V4L3 11.4667L10 18.9333V14.56C15 14.56 18.5 16.2667 21 20C20 14.6667 17 9.33333 10 8.26667Z" + /> + </Icon> + ); +} diff --git a/src/components/PluginSettings/PluginModal.tsx b/src/components/PluginSettings/PluginModal.tsx index 78f3c9d..d8b9490 100644 --- a/src/components/PluginSettings/PluginModal.tsx +++ b/src/components/PluginSettings/PluginModal.tsx @@ -238,7 +238,7 @@ export default function PluginModal({ plugin, onRestartNeeded, onClose, transiti <Button onClick={onClose} size={Button.Sizes.SMALL} - color={Button.Colors.WHITE} + color={Button.Colors.PRIMARY} look={Button.Looks.LINK} > Cancel diff --git a/src/main/ipcMain.ts b/src/main/ipcMain.ts index 61cbe7a..6254bc8 100644 --- a/src/main/ipcMain.ts +++ b/src/main/ipcMain.ts @@ -22,7 +22,7 @@ import "./ipcPlugins"; import { debounce } from "@utils/debounce"; import { IpcEvents } from "@utils/IpcEvents"; import { Queue } from "@utils/Queue"; -import { BrowserWindow, ipcMain, shell } from "electron"; +import { BrowserWindow, ipcMain, shell, systemPreferences } from "electron"; import { mkdirSync, readFileSync, watch } from "fs"; import { open, readdir, readFile, writeFile } from "fs/promises"; import { join, normalize } from "path"; @@ -112,6 +112,10 @@ ipcMain.handle(IpcEvents.SET_QUICK_CSS, (_, css) => ipcMain.handle(IpcEvents.GET_THEMES_DIR, () => THEMES_DIR); ipcMain.handle(IpcEvents.GET_THEMES_LIST, () => listThemes()); ipcMain.handle(IpcEvents.GET_THEME_DATA, (_, fileName) => getThemeData(fileName)); +ipcMain.handle(IpcEvents.GET_THEME_SYSTEM_VALUES, () => ({ + // win & mac only + "os-accent-color": `#${systemPreferences.getAccentColor?.() || ""}` +})); ipcMain.handle(IpcEvents.GET_SETTINGS_DIR, () => SETTINGS_DIR); ipcMain.on(IpcEvents.GET_SETTINGS, e => e.returnValue = readSettings()); diff --git a/src/plugins/alwaysAnimate.ts b/src/plugins/alwaysAnimate/index.ts index f3ae27a..f3ae27a 100644 --- a/src/plugins/alwaysAnimate.ts +++ b/src/plugins/alwaysAnimate/index.ts diff --git a/src/plugins/alwaysTrust.ts b/src/plugins/alwaysTrust/index.ts index 79193b0..79193b0 100644 --- a/src/plugins/alwaysTrust.ts +++ b/src/plugins/alwaysTrust/index.ts diff --git a/src/plugins/anonymiseFileNames.ts b/src/plugins/anonymiseFileNames/index.ts index 9e69d7a..9e69d7a 100644 --- a/src/plugins/anonymiseFileNames.ts +++ b/src/plugins/anonymiseFileNames/index.ts diff --git a/src/plugins/arRPC.web.tsx b/src/plugins/arRPC.web/index.tsx index f0d4841..f0d4841 100644 --- a/src/plugins/arRPC.web.tsx +++ b/src/plugins/arRPC.web/index.tsx diff --git a/src/plugins/banger.ts b/src/plugins/banger/index.ts index 68163cb..68163cb 100644 --- a/src/plugins/banger.ts +++ b/src/plugins/banger/index.ts diff --git a/src/plugins/betterGifAltText.ts b/src/plugins/betterGifAltText/index.ts index 4dd30f2..4dd30f2 100644 --- a/src/plugins/betterGifAltText.ts +++ b/src/plugins/betterGifAltText/index.ts diff --git a/src/plugins/betterNotes.ts b/src/plugins/betterNotes/index.ts index d9c5b45..d9c5b45 100644 --- a/src/plugins/betterNotes.ts +++ b/src/plugins/betterNotes/index.ts diff --git a/src/plugins/betterRoleDot.ts b/src/plugins/betterRoleDot/index.ts index e8f69b8..e8f69b8 100644 --- a/src/plugins/betterRoleDot.ts +++ b/src/plugins/betterRoleDot/index.ts diff --git a/src/plugins/betterUploadButton.ts b/src/plugins/betterUploadButton/index.ts index 64a3785..64a3785 100644 --- a/src/plugins/betterUploadButton.ts +++ b/src/plugins/betterUploadButton/index.ts diff --git a/src/plugins/blurNsfw.ts b/src/plugins/blurNsfw/index.ts index 54b1e49..54b1e49 100644 --- a/src/plugins/blurNsfw.ts +++ b/src/plugins/blurNsfw/index.ts diff --git a/src/plugins/callTimer.tsx b/src/plugins/callTimer/index.tsx index 2e0aa96..2e0aa96 100644 --- a/src/plugins/callTimer.tsx +++ b/src/plugins/callTimer/index.tsx diff --git a/src/plugins/colorSighted.ts b/src/plugins/colorSighted/index.ts index d2fb0d6..d2fb0d6 100644 --- a/src/plugins/colorSighted.ts +++ b/src/plugins/colorSighted/index.ts diff --git a/src/plugins/consoleShortcuts.ts b/src/plugins/consoleShortcuts/index.ts index 1c23d60..1c23d60 100644 --- a/src/plugins/consoleShortcuts.ts +++ b/src/plugins/consoleShortcuts/index.ts diff --git a/src/plugins/copyUserURLs.tsx b/src/plugins/copyUserURLs/index.tsx index e3c336f..e3c336f 100644 --- a/src/plugins/copyUserURLs.tsx +++ b/src/plugins/copyUserURLs/index.tsx diff --git a/src/plugins/crashHandler.ts b/src/plugins/crashHandler/index.ts index a1ba01c..a1ba01c 100644 --- a/src/plugins/crashHandler.ts +++ b/src/plugins/crashHandler/index.ts diff --git a/src/plugins/customRPC.tsx b/src/plugins/customRPC/index.tsx index a58e542..a58e542 100644 --- a/src/plugins/customRPC.tsx +++ b/src/plugins/customRPC/index.tsx diff --git a/src/plugins/devCompanion.dev.tsx b/src/plugins/devCompanion.dev/index.tsx index 2fa01f2..2fa01f2 100644 --- a/src/plugins/devCompanion.dev.tsx +++ b/src/plugins/devCompanion.dev/index.tsx diff --git a/src/plugins/disableDMCallIdle.ts b/src/plugins/disableDMCallIdle/index.ts index 26ea3cd..26ea3cd 100644 --- a/src/plugins/disableDMCallIdle.ts +++ b/src/plugins/disableDMCallIdle/index.ts diff --git a/src/plugins/emoteCloner.tsx b/src/plugins/emoteCloner/index.tsx index 0900422..7acb6ec 100644 --- a/src/plugins/emoteCloner.tsx +++ b/src/plugins/emoteCloner/index.tsx @@ -24,11 +24,9 @@ import { Margins } from "@utils/margins"; import { ModalContent, ModalHeader, ModalRoot, openModalLazy } from "@utils/modal"; import definePlugin from "@utils/types"; import { findByCodeLazy, findStoreLazy } from "@webpack"; -import { EmojiStore, FluxDispatcher, Forms, GuildStore, Menu, PermissionStore, React, RestAPI, Toasts, Tooltip, UserStore } from "@webpack/common"; +import { EmojiStore, FluxDispatcher, Forms, GuildStore, Menu, PermissionsBits, PermissionStore, React, RestAPI, Toasts, Tooltip, UserStore } from "@webpack/common"; import { Promisable } from "type-fest"; -const MANAGE_EMOJIS_AND_STICKERS = 1n << 30n; - const StickersStore = findStoreLazy("StickersStore"); const uploadEmoji = findByCodeLazy('"EMOJI_UPLOAD_START"', "GUILD_EMOJIS("); @@ -120,7 +118,7 @@ function getGuildCandidates(data: Data) { return Object.values(GuildStore.getGuilds()).filter(g => { const canCreate = g.ownerId === meId || - BigInt(PermissionStore.getGuildPermissions({ id: g.id }) & MANAGE_EMOJIS_AND_STICKERS) === MANAGE_EMOJIS_AND_STICKERS; + (PermissionStore.getGuildPermissions({ id: g.id }) & PermissionsBits.CREATE_GUILD_EXPRESSIONS) === PermissionsBits.CREATE_GUILD_EXPRESSIONS; if (!canCreate) return false; if (data.t === "Sticker") return true; diff --git a/src/plugins/experiments.tsx b/src/plugins/experiments/index.tsx index d38687f..d38687f 100644 --- a/src/plugins/experiments.tsx +++ b/src/plugins/experiments/index.tsx diff --git a/src/plugins/f8break.ts b/src/plugins/f8break/index.ts index 89dd2c9..89dd2c9 100644 --- a/src/plugins/f8break.ts +++ b/src/plugins/f8break/index.ts diff --git a/src/plugins/fakeNitro.ts b/src/plugins/fakeNitro/index.ts index 07191e1..07191e1 100644 --- a/src/plugins/fakeNitro.ts +++ b/src/plugins/fakeNitro/index.ts diff --git a/src/plugins/fakeProfileThemes.tsx b/src/plugins/fakeProfileThemes/index.tsx index 70003e5..70003e5 100644 --- a/src/plugins/fakeProfileThemes.tsx +++ b/src/plugins/fakeProfileThemes/index.tsx diff --git a/src/plugins/favEmojiFirst/README.md b/src/plugins/favEmojiFirst/README.md index dc84480..10a62a6 100644 --- a/src/plugins/favEmojiFirst/README.md +++ b/src/plugins/favEmojiFirst/README.md @@ -2,5 +2,5 @@ Puts your favorite emoji first in the emoji autocomplete. - - + + diff --git a/src/plugins/favGifSearch/README.md b/src/plugins/favGifSearch/README.md index c076885..af120da 100644 --- a/src/plugins/favGifSearch/README.md +++ b/src/plugins/favGifSearch/README.md @@ -2,4 +2,4 @@ Adds a search bar to favorite gifs. - + diff --git a/src/plugins/fixSpotifyEmbeds.desktop.ts b/src/plugins/fixSpotifyEmbeds.desktop/index.ts index 4419912..4419912 100644 --- a/src/plugins/fixSpotifyEmbeds.desktop.ts +++ b/src/plugins/fixSpotifyEmbeds.desktop/index.ts diff --git a/src/plugins/forceOwnerCrown.ts b/src/plugins/forceOwnerCrown/index.ts index 3122410..3122410 100644 --- a/src/plugins/forceOwnerCrown.ts +++ b/src/plugins/forceOwnerCrown/index.ts diff --git a/src/plugins/friendInvites.ts b/src/plugins/friendInvites/index.ts index 9220998..9220998 100644 --- a/src/plugins/friendInvites.ts +++ b/src/plugins/friendInvites/index.ts diff --git a/src/plugins/gifPaste.ts b/src/plugins/gifPaste/index.ts index f1dfb2f..f1dfb2f 100644 --- a/src/plugins/gifPaste.ts +++ b/src/plugins/gifPaste/index.ts diff --git a/src/plugins/greetStickerPicker.tsx b/src/plugins/greetStickerPicker/index.tsx index 52f70b3..52f70b3 100644 --- a/src/plugins/greetStickerPicker.tsx +++ b/src/plugins/greetStickerPicker/index.tsx diff --git a/src/plugins/hideAttachments.tsx b/src/plugins/hideAttachments/index.tsx index fe7f4ab..fe7f4ab 100644 --- a/src/plugins/hideAttachments.tsx +++ b/src/plugins/hideAttachments/index.tsx diff --git a/src/plugins/iLoveSpam.ts b/src/plugins/iLoveSpam/index.ts index 79b2e3f..79b2e3f 100644 --- a/src/plugins/iLoveSpam.ts +++ b/src/plugins/iLoveSpam/index.ts diff --git a/src/plugins/ignoreActivities.tsx b/src/plugins/ignoreActivities/index.tsx index 6d58eb4..6d58eb4 100644 --- a/src/plugins/ignoreActivities.tsx +++ b/src/plugins/ignoreActivities/index.tsx diff --git a/src/plugins/imageZoom/README.md b/src/plugins/imageZoom/README.md index 8e3b7ef..75cfd4f 100644 --- a/src/plugins/imageZoom/README.md +++ b/src/plugins/imageZoom/README.md @@ -2,5 +2,5 @@ Lets you zoom in to images and gifs. Use scroll wheel to zoom in and shift + scroll wheel to increase lens radius / size - - + + diff --git a/src/plugins/keepCurrentChannel.ts b/src/plugins/keepCurrentChannel/index.ts index b226c34..b226c34 100644 --- a/src/plugins/keepCurrentChannel.ts +++ b/src/plugins/keepCurrentChannel/index.ts diff --git a/src/plugins/lastfm.tsx b/src/plugins/lastfm/index.tsx index 7a42f8f..7a42f8f 100644 --- a/src/plugins/lastfm.tsx +++ b/src/plugins/lastfm/index.tsx diff --git a/src/plugins/loadingQuotes.ts b/src/plugins/loadingQuotes/index.ts index 963705b..963705b 100644 --- a/src/plugins/loadingQuotes.ts +++ b/src/plugins/loadingQuotes/index.ts diff --git a/src/plugins/memberCount.tsx b/src/plugins/memberCount/index.tsx index ecdb8af..ecdb8af 100644 --- a/src/plugins/memberCount.tsx +++ b/src/plugins/memberCount/index.tsx diff --git a/src/plugins/messageClickActions/README.md b/src/plugins/messageClickActions/README.md new file mode 100644 index 0000000..5162105 --- /dev/null +++ b/src/plugins/messageClickActions/README.md @@ -0,0 +1,5 @@ +# MessageClickActions + +Allows you to double click to edit/reply to a message or delete it if you hold the backspace key + + diff --git a/src/plugins/messageClickActions.ts b/src/plugins/messageClickActions/index.ts index 5fd6a49..128cb7c 100644 --- a/src/plugins/messageClickActions.ts +++ b/src/plugins/messageClickActions/index.ts @@ -21,18 +21,17 @@ import { definePluginSettings, Settings } from "@api/Settings"; import { Devs } from "@utils/constants"; import definePlugin, { OptionType } from "@utils/types"; import { findByPropsLazy } from "@webpack"; -import { FluxDispatcher, PermissionStore, UserStore } from "@webpack/common"; +import { FluxDispatcher, PermissionsBits, PermissionStore, UserStore } from "@webpack/common"; let isDeletePressed = false; const keydown = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = true); const keyup = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = false); -const MANAGE_CHANNELS = 1n << 4n; const settings = definePluginSettings({ enableDeleteOnClick: { type: OptionType.BOOLEAN, - description: "Enable delete on click", + description: "Enable delete on click while holding backspace", default: true }, enableDoubleClickToEdit: { @@ -72,6 +71,7 @@ export default definePlugin({ if (!isDeletePressed) { if (event.detail < 2) return; if (settings.store.requireModifier && !event.ctrlKey && !event.shiftKey) return; + if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, channel)) return; if (isMe) { if (!settings.store.enableDoubleClickToEdit || EditStore.isEditing(channel.id, msg.id)) return; @@ -89,7 +89,7 @@ export default definePlugin({ showMentionToggle: channel.guild_id !== null }); } - } else if (settings.store.enableDeleteOnClick && (isMe || PermissionStore.can(MANAGE_CHANNELS, channel))) { + } else if (settings.store.enableDeleteOnClick && (isMe || PermissionStore.can(PermissionsBits.MANAGE_MESSAGES, channel))) { if (msg.deleted) { FluxDispatcher.dispatch({ type: "MESSAGE_DELETE", diff --git a/src/plugins/messageLinkEmbeds.tsx b/src/plugins/messageLinkEmbeds/index.tsx index c7b3bd0..c7b3bd0 100644 --- a/src/plugins/messageLinkEmbeds.tsx +++ b/src/plugins/messageLinkEmbeds/index.tsx diff --git a/src/plugins/messageTags.ts b/src/plugins/messageTags/index.ts index d65c388..d65c388 100644 --- a/src/plugins/messageTags.ts +++ b/src/plugins/messageTags/index.ts diff --git a/src/plugins/moreCommands.ts b/src/plugins/moreCommands/index.ts index 61312ac..61312ac 100644 --- a/src/plugins/moreCommands.ts +++ b/src/plugins/moreCommands/index.ts diff --git a/src/plugins/moreKaomoji.ts b/src/plugins/moreKaomoji/index.ts index 9599108..9599108 100644 --- a/src/plugins/moreKaomoji.ts +++ b/src/plugins/moreKaomoji/index.ts diff --git a/src/plugins/moreUserTags.tsx b/src/plugins/moreUserTags/index.tsx index 595a8ed..595a8ed 100644 --- a/src/plugins/moreUserTags.tsx +++ b/src/plugins/moreUserTags/index.tsx diff --git a/src/plugins/moyai.ts b/src/plugins/moyai/index.ts index 649b1fb..649b1fb 100644 --- a/src/plugins/moyai.ts +++ b/src/plugins/moyai/index.ts diff --git a/src/plugins/muteNewGuild.tsx b/src/plugins/muteNewGuild/index.tsx index e77f64a..e77f64a 100644 --- a/src/plugins/muteNewGuild.tsx +++ b/src/plugins/muteNewGuild/index.tsx diff --git a/src/plugins/mutualGroupDMs.tsx b/src/plugins/mutualGroupDMs/index.tsx index d445522..d445522 100644 --- a/src/plugins/mutualGroupDMs.tsx +++ b/src/plugins/mutualGroupDMs/index.tsx diff --git a/src/plugins/noBlockedMessages.ts b/src/plugins/noBlockedMessages/index.ts index 54bb2d0..54bb2d0 100644 --- a/src/plugins/noBlockedMessages.ts +++ b/src/plugins/noBlockedMessages/index.ts diff --git a/src/plugins/noDevtoolsWarning.ts b/src/plugins/noDevtoolsWarning/index.ts index 188b8fa..188b8fa 100644 --- a/src/plugins/noDevtoolsWarning.ts +++ b/src/plugins/noDevtoolsWarning/index.ts diff --git a/src/plugins/noF1.ts b/src/plugins/noF1/index.ts index a40be5a..a40be5a 100644 --- a/src/plugins/noF1.ts +++ b/src/plugins/noF1/index.ts diff --git a/src/plugins/noPendingCount.ts b/src/plugins/noPendingCount/index.ts index 2ce375e..2ce375e 100644 --- a/src/plugins/noPendingCount.ts +++ b/src/plugins/noPendingCount/index.ts diff --git a/src/plugins/noProfileThemes.ts b/src/plugins/noProfileThemes/index.ts index 97d195e..97d195e 100644 --- a/src/plugins/noProfileThemes.ts +++ b/src/plugins/noProfileThemes/index.ts diff --git a/src/plugins/noRPC.discordDesktop.ts b/src/plugins/noRPC.discordDesktop/index.ts index ebbbd5e..ebbbd5e 100644 --- a/src/plugins/noRPC.discordDesktop.ts +++ b/src/plugins/noRPC.discordDesktop/index.ts diff --git a/src/plugins/noReplyMention.tsx b/src/plugins/noReplyMention/index.tsx index 16b3a3e..16b3a3e 100644 --- a/src/plugins/noReplyMention.tsx +++ b/src/plugins/noReplyMention/index.tsx diff --git a/src/plugins/noScreensharePreview.ts b/src/plugins/noScreensharePreview/index.ts index df3daad..df3daad 100644 --- a/src/plugins/noScreensharePreview.ts +++ b/src/plugins/noScreensharePreview/index.ts diff --git a/src/plugins/noSystemBadge.discordDesktop.ts b/src/plugins/noSystemBadge.discordDesktop/index.ts index 591a0be..591a0be 100644 --- a/src/plugins/noSystemBadge.discordDesktop.ts +++ b/src/plugins/noSystemBadge.discordDesktop/index.ts diff --git a/src/plugins/noUnblockToJump.ts b/src/plugins/noUnblockToJump/index.ts index 15f602b..15f602b 100644 --- a/src/plugins/noUnblockToJump.ts +++ b/src/plugins/noUnblockToJump/index.ts diff --git a/src/plugins/nsfwGateBypass.ts b/src/plugins/nsfwGateBypass/index.ts index 3c5dbb4..3c5dbb4 100644 --- a/src/plugins/nsfwGateBypass.ts +++ b/src/plugins/nsfwGateBypass/index.ts diff --git a/src/plugins/oneko.ts b/src/plugins/oneko/index.ts index d95ba2b..d95ba2b 100644 --- a/src/plugins/oneko.ts +++ b/src/plugins/oneko/index.ts diff --git a/src/plugins/openInApp.ts b/src/plugins/openInApp/index.ts index 9fd335b..9fd335b 100644 --- a/src/plugins/openInApp.ts +++ b/src/plugins/openInApp/index.ts diff --git a/src/plugins/partyMode.ts b/src/plugins/partyMode/index.ts index bb822f5..bb822f5 100644 --- a/src/plugins/partyMode.ts +++ b/src/plugins/partyMode/index.ts diff --git a/src/plugins/petpet.ts b/src/plugins/petpet/index.ts index 0bfd21a..0bfd21a 100644 --- a/src/plugins/petpet.ts +++ b/src/plugins/petpet/index.ts diff --git a/src/plugins/pictureInPicture.tsx b/src/plugins/pictureInPicture/index.tsx index d10d42f..d10d42f 100644 --- a/src/plugins/pictureInPicture.tsx +++ b/src/plugins/pictureInPicture/index.tsx diff --git a/src/plugins/plainFolderIcon.ts b/src/plugins/plainFolderIcon/index.ts index 4c37e1e..4c37e1e 100644 --- a/src/plugins/plainFolderIcon.ts +++ b/src/plugins/plainFolderIcon/index.ts diff --git a/src/plugins/platformIndicators.tsx b/src/plugins/platformIndicators/index.tsx index 6a7a8be..6a7a8be 100644 --- a/src/plugins/platformIndicators.tsx +++ b/src/plugins/platformIndicators/index.tsx diff --git a/src/plugins/previewMessage/README.md b/src/plugins/previewMessage/README.md index e0043b2..34eee3f 100644 --- a/src/plugins/previewMessage/README.md +++ b/src/plugins/previewMessage/README.md @@ -2,4 +2,5 @@ Lets you preview your message before sending it. - + + diff --git a/src/plugins/quickMention/README.md b/src/plugins/quickMention/README.md new file mode 100644 index 0000000..fd86261 --- /dev/null +++ b/src/plugins/quickMention/README.md @@ -0,0 +1,5 @@ +# QuickMention + +Adds a mention icon to the messages action bar + + diff --git a/src/plugins/quickMention.tsx b/src/plugins/quickMention/index.tsx index d0699b9..9720c7d 100644 --- a/src/plugins/quickMention.tsx +++ b/src/plugins/quickMention/index.tsx @@ -20,7 +20,7 @@ import { addButton, removeButton } from "@api/MessagePopover"; import { Devs } from "@utils/constants"; import { insertTextIntoChatInputBox } from "@utils/discord"; import definePlugin from "@utils/types"; -import { ChannelStore } from "@webpack/common"; +import { ChannelStore, PermissionsBits, PermissionStore } from "@webpack/common"; export default definePlugin({ name: "QuickMention", @@ -30,11 +30,14 @@ export default definePlugin({ start() { addButton("QuickMention", msg => { + const channel = ChannelStore.getChannel(msg.channel_id); + if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, channel)) return null; + return { label: "Quick Mention", icon: this.Icon, message: msg, - channel: ChannelStore.getChannel(msg.channel_id), + channel, onClick: () => insertTextIntoChatInputBox(`<@${msg.author.id}> `) }; }); diff --git a/src/plugins/quickReply/README.md b/src/plugins/quickReply/README.md new file mode 100644 index 0000000..bd30679 --- /dev/null +++ b/src/plugins/quickReply/README.md @@ -0,0 +1,6 @@ +# QuickReply + +Reply to (ctrl + up/down) and edit (ctrl + shift + up/down) messages via keybinds + + + diff --git a/src/plugins/quickReply.ts b/src/plugins/quickReply/index.ts index 06797bc..7a39ec0 100644 --- a/src/plugins/quickReply.ts +++ b/src/plugins/quickReply/index.ts @@ -20,7 +20,7 @@ import { definePluginSettings, Settings } from "@api/Settings"; import { Devs } from "@utils/constants"; import definePlugin, { OptionType } from "@utils/types"; import { findByPropsLazy } from "@webpack"; -import { ChannelStore, FluxDispatcher as Dispatcher, MessageStore, SelectedChannelStore, UserStore } from "@webpack/common"; +import { ChannelStore, FluxDispatcher as Dispatcher, MessageStore, PermissionsBits, PermissionStore, SelectedChannelStore, UserStore } from "@webpack/common"; import { Message } from "discord-types/general"; const Kangaroo = findByPropsLazy("jumpToMessage"); @@ -172,6 +172,7 @@ function shouldMention(message) { // handle next/prev reply function nextReply(isUp: boolean) { + if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, ChannelStore.getChannel(SelectedChannelStore.getChannelId()))) return; const message = getNextMessage(isUp, true); if (!message) @@ -179,7 +180,6 @@ function nextReply(isUp: boolean) { type: "DELETE_PENDING_REPLY", channelId: SelectedChannelStore.getChannelId(), }); - const channel = ChannelStore.getChannel(message.channel_id); const meId = UserStore.getCurrentUser().id; @@ -196,21 +196,20 @@ function nextReply(isUp: boolean) { // handle next/prev edit function nextEdit(isUp: boolean) { + if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, ChannelStore.getChannel(SelectedChannelStore.getChannelId()))) return; const message = getNextMessage(isUp, false); if (!message) - Dispatcher.dispatch({ + return Dispatcher.dispatch({ type: "MESSAGE_END_EDIT", channelId: SelectedChannelStore.getChannelId() }); - else { - Dispatcher.dispatch({ - type: "MESSAGE_START_EDIT", - channelId: message.channel_id, - messageId: message.id, - content: message.content, - _isQuickEdit: true - }); - jumpIfOffScreen(message.channel_id, message.id); - } + Dispatcher.dispatch({ + type: "MESSAGE_START_EDIT", + channelId: message.channel_id, + messageId: message.id, + content: message.content, + _isQuickEdit: true + }); + jumpIfOffScreen(message.channel_id, message.id); } diff --git a/src/plugins/reactErrorDecoder.ts b/src/plugins/reactErrorDecoder/index.ts index 2332d45..2332d45 100644 --- a/src/plugins/reactErrorDecoder.ts +++ b/src/plugins/reactErrorDecoder/index.ts diff --git a/src/plugins/readAllNotificationsButton.tsx b/src/plugins/readAllNotificationsButton/index.tsx index b5b0b5f..b5b0b5f 100644 --- a/src/plugins/readAllNotificationsButton.tsx +++ b/src/plugins/readAllNotificationsButton/index.tsx diff --git a/src/plugins/revealAllSpoilers.ts b/src/plugins/revealAllSpoilers/index.ts index a120016..a120016 100644 --- a/src/plugins/revealAllSpoilers.ts +++ b/src/plugins/revealAllSpoilers/index.ts diff --git a/src/plugins/reverseImageSearch.tsx b/src/plugins/reverseImageSearch/index.tsx index 811e7ff..811e7ff 100644 --- a/src/plugins/reverseImageSearch.tsx +++ b/src/plugins/reverseImageSearch/index.tsx diff --git a/src/plugins/roleColorEverywhere.tsx b/src/plugins/roleColorEverywhere/index.tsx index 8b256f4..8b256f4 100644 --- a/src/plugins/roleColorEverywhere.tsx +++ b/src/plugins/roleColorEverywhere/index.tsx diff --git a/src/plugins/searchReply/README.md b/src/plugins/searchReply/README.md index 6938def..b06798f 100644 --- a/src/plugins/searchReply/README.md +++ b/src/plugins/searchReply/README.md @@ -2,4 +2,5 @@ Adds a reply button to search results. - + + diff --git a/src/plugins/searchReply/index.tsx b/src/plugins/searchReply/index.tsx index 9e53436..98f26e0 100644 --- a/src/plugins/searchReply/index.tsx +++ b/src/plugins/searchReply/index.tsx @@ -17,23 +17,22 @@ */ import { addContextMenuPatch, findGroupChildrenByChildId, NavContextMenuPatchCallback, removeContextMenuPatch } from "@api/ContextMenu"; +import { ReplyIcon } from "@components/Icons"; import { Devs } from "@utils/constants"; -import { LazyComponent } from "@utils/react"; import definePlugin from "@utils/types"; -import { findByCode, findByCodeLazy } from "@webpack"; -import { ChannelStore, i18n, Menu, SelectedChannelStore } from "@webpack/common"; +import { findByCodeLazy } from "@webpack"; +import { ChannelStore, i18n, Menu, PermissionsBits, PermissionStore, SelectedChannelStore } from "@webpack/common"; import { Message } from "discord-types/general"; -const ReplyIcon = LazyComponent(() => findByCode("M10 8.26667V4L3 11.4667L10 18.9333V14.56C15 14.56 18.5 16.2667 21 20C20 14.6667 17 9.33333 10 8.26667Z")); const replyFn = findByCodeLazy("showMentionToggle", "TEXTAREA_FOCUS", "shiftKey"); const messageContextMenuPatch: NavContextMenuPatchCallback = (children, { message }: { message: Message; }) => () => { // make sure the message is in the selected channel if (SelectedChannelStore.getChannelId() !== message.channel_id) return; - const channel = ChannelStore.getChannel(message?.channel_id); if (!channel) return; + if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, channel)) return; // dms and group chats const dmGroup = findGroupChildrenByChildId("pin", children); diff --git a/src/plugins/secretRingTone.ts b/src/plugins/secretRingTone/index.ts index 0b0b7e3..0b0b7e3 100644 --- a/src/plugins/secretRingTone.ts +++ b/src/plugins/secretRingTone/index.ts diff --git a/src/plugins/serverListIndicators.tsx b/src/plugins/serverListIndicators/index.tsx index 96833d8..96833d8 100644 --- a/src/plugins/serverListIndicators.tsx +++ b/src/plugins/serverListIndicators/index.tsx diff --git a/src/plugins/showAllMessageButtons.ts b/src/plugins/showAllMessageButtons/index.ts index da0d3c6..da0d3c6 100644 --- a/src/plugins/showAllMessageButtons.ts +++ b/src/plugins/showAllMessageButtons/index.ts diff --git a/src/plugins/showTimeouts.ts b/src/plugins/showTimeouts/index.ts index b0774be..b0774be 100644 --- a/src/plugins/showTimeouts.ts +++ b/src/plugins/showTimeouts/index.ts diff --git a/src/plugins/silentMessageToggle.tsx b/src/plugins/silentMessageToggle/index.tsx index 22d2c05..22d2c05 100644 --- a/src/plugins/silentMessageToggle.tsx +++ b/src/plugins/silentMessageToggle/index.tsx diff --git a/src/plugins/silentTyping.tsx b/src/plugins/silentTyping/index.tsx index a4dc256..a4dc256 100644 --- a/src/plugins/silentTyping.tsx +++ b/src/plugins/silentTyping/index.tsx diff --git a/src/plugins/sortFriendRequests.tsx b/src/plugins/sortFriendRequests/index.tsx index b9732af..b9732af 100644 --- a/src/plugins/sortFriendRequests.tsx +++ b/src/plugins/sortFriendRequests/index.tsx diff --git a/src/plugins/spotifyCrack.ts b/src/plugins/spotifyCrack/index.ts index f02df72..f02df72 100644 --- a/src/plugins/spotifyCrack.ts +++ b/src/plugins/spotifyCrack/index.ts diff --git a/src/plugins/spotifyShareCommands.ts b/src/plugins/spotifyShareCommands/index.ts index 7634e9d..7634e9d 100644 --- a/src/plugins/spotifyShareCommands.ts +++ b/src/plugins/spotifyShareCommands/index.ts diff --git a/src/plugins/textReplace.tsx b/src/plugins/textReplace/index.tsx index 45fb6f9..45fb6f9 100644 --- a/src/plugins/textReplace.tsx +++ b/src/plugins/textReplace/index.tsx diff --git a/src/plugins/timeBarAllActivities.ts b/src/plugins/timeBarAllActivities/index.ts index 223f182..223f182 100644 --- a/src/plugins/timeBarAllActivities.ts +++ b/src/plugins/timeBarAllActivities/index.ts diff --git a/src/plugins/typingIndicator.tsx b/src/plugins/typingIndicator/index.tsx index 2b4de82..5f7df47 100644 --- a/src/plugins/typingIndicator.tsx +++ b/src/plugins/typingIndicator/index.tsx @@ -24,7 +24,7 @@ import definePlugin, { OptionType } from "@utils/types"; import { find, findLazy, findStoreLazy } from "@webpack"; import { ChannelStore, GuildMemberStore, RelationshipStore, Tooltip, UserStore, useStateFromStores } from "@webpack/common"; -import { buildSeveralUsers } from "./typingTweaks"; +import { buildSeveralUsers } from "../typingTweaks"; const ThreeDots = LazyComponent(() => find(m => m.type?.render?.toString()?.includes("().dots"))); diff --git a/src/plugins/typingTweaks.tsx b/src/plugins/typingTweaks/index.tsx index b76f493..b76f493 100644 --- a/src/plugins/typingTweaks.tsx +++ b/src/plugins/typingTweaks/index.tsx diff --git a/src/plugins/unindent.ts b/src/plugins/unindent/index.ts index a197ef4..a197ef4 100644 --- a/src/plugins/unindent.ts +++ b/src/plugins/unindent/index.ts diff --git a/src/plugins/unsuppressEmbeds.tsx b/src/plugins/unsuppressEmbeds/index.tsx index a219607..a219607 100644 --- a/src/plugins/unsuppressEmbeds.tsx +++ b/src/plugins/unsuppressEmbeds/index.tsx diff --git a/src/plugins/urbanDictionary.ts b/src/plugins/urbanDictionary/index.ts index 840fe5c..840fe5c 100644 --- a/src/plugins/urbanDictionary.ts +++ b/src/plugins/urbanDictionary/index.ts diff --git a/src/plugins/validUser.tsx b/src/plugins/validUser/index.tsx index a3862d4..a3862d4 100644 --- a/src/plugins/validUser.tsx +++ b/src/plugins/validUser/index.tsx diff --git a/src/plugins/vcDoubleClick.ts b/src/plugins/vcDoubleClick/index.ts index 3154351..3154351 100644 --- a/src/plugins/vcDoubleClick.ts +++ b/src/plugins/vcDoubleClick/index.ts diff --git a/src/plugins/vcNarrator.tsx b/src/plugins/vcNarrator/index.tsx index fe3efdf..4447e08 100644 --- a/src/plugins/vcNarrator.tsx +++ b/src/plugins/vcNarrator/index.tsx @@ -66,6 +66,7 @@ function clean(str: string) { return str.normalize("NFKC") .replace(replacer, "") + .replace(/_{2,}/g, "_") .trim(); } diff --git a/src/plugins/viewIcons.tsx b/src/plugins/viewIcons/index.tsx index 3bfe902..3bfe902 100644 --- a/src/plugins/viewIcons.tsx +++ b/src/plugins/viewIcons/index.tsx diff --git a/src/plugins/viewRaw.tsx b/src/plugins/viewRaw/index.tsx index 6012764..6012764 100644 --- a/src/plugins/viewRaw.tsx +++ b/src/plugins/viewRaw/index.tsx diff --git a/src/plugins/volumeBooster.discordDesktop.ts b/src/plugins/volumeBooster.discordDesktop/index.ts index 4aca79f..4aca79f 100644 --- a/src/plugins/volumeBooster.discordDesktop.ts +++ b/src/plugins/volumeBooster.discordDesktop/index.ts diff --git a/src/plugins/webContextMenus.web.ts b/src/plugins/webContextMenus.web/index.ts index 4cdbcd9..4cdbcd9 100644 --- a/src/plugins/webContextMenus.web.ts +++ b/src/plugins/webContextMenus.web/index.ts diff --git a/src/plugins/webKeybinds.vencordDesktop.ts b/src/plugins/webKeybinds.vencordDesktop/index.ts index 798713d..798713d 100644 --- a/src/plugins/webKeybinds.vencordDesktop.ts +++ b/src/plugins/webKeybinds.vencordDesktop/index.ts diff --git a/src/plugins/whoReacted.tsx b/src/plugins/whoReacted/index.tsx index 0bdb5c2..0bdb5c2 100644 --- a/src/plugins/whoReacted.tsx +++ b/src/plugins/whoReacted/index.tsx diff --git a/src/plugins/wikisearch.ts b/src/plugins/wikisearch/index.ts index 81dc37a..81dc37a 100644 --- a/src/plugins/wikisearch.ts +++ b/src/plugins/wikisearch/index.ts diff --git a/src/utils/IpcEvents.ts b/src/utils/IpcEvents.ts index cb51f81..16bcfa6 100644 --- a/src/utils/IpcEvents.ts +++ b/src/utils/IpcEvents.ts @@ -26,6 +26,7 @@ export const enum IpcEvents { GET_THEMES_DIR = "VencordGetThemesDir", GET_THEMES_LIST = "VencordGetThemesList", GET_THEME_DATA = "VencordGetThemeData", + GET_THEME_SYSTEM_VALUES = "VencordGetThemeSystemValues", GET_SETTINGS_DIR = "VencordGetSettingsDir", GET_SETTINGS = "VencordGetSettings", SET_SETTINGS = "VencordSetSettings", diff --git a/src/utils/quickCss.ts b/src/utils/quickCss.ts index eee39ab..8132031 100644 --- a/src/utils/quickCss.ts +++ b/src/utils/quickCss.ts @@ -22,12 +22,27 @@ import { addSettingsListener, Settings } from "@api/Settings"; let style: HTMLStyleElement; let themesStyle: HTMLStyleElement; +function createStyle(id: string) { + const style = document.createElement("style"); + style.id = id; + document.documentElement.append(style); + return style; +} + +async function initSystemValues() { + const values = await VencordNative.themes.getSystemValues(); + const variables = Object.entries(values) + .filter(([, v]) => v !== "#") + .map(([k, v]) => `--${k}: ${v};`) + .join(""); + + createStyle("vencord-os-theme-values").textContent = `:root{${variables}}`; +} + export async function toggle(isEnabled: boolean) { if (!style) { if (isEnabled) { - style = document.createElement("style"); - style.id = "vencord-custom-css"; - document.documentElement.appendChild(style); + style = createStyle("vencord-custom-css"); VencordNative.quickCss.addChangeListener(css => { style.textContent = css; // At the time of writing this, changing textContent resets the disabled state @@ -40,11 +55,7 @@ export async function toggle(isEnabled: boolean) { } async function initThemes() { - if (!themesStyle) { - themesStyle = document.createElement("style"); - themesStyle.id = "vencord-themes"; - document.documentElement.appendChild(themesStyle); - } + themesStyle ??= createStyle("vencord-themes"); const { themeLinks, enabledThemes } = Settings; @@ -66,6 +77,7 @@ async function initThemes() { } document.addEventListener("DOMContentLoaded", () => { + initSystemValues(); initThemes(); toggle(Settings.useQuickCss); diff --git a/src/webpack/webpack.ts b/src/webpack/webpack.ts index 8a5fc40..b4a8960 100644 --- a/src/webpack/webpack.ts +++ b/src/webpack/webpack.ts @@ -75,10 +75,19 @@ if (IS_DEV && IS_DISCORD_DESKTOP) { }, 0); } +function handleModuleNotFound(method: string, ...filter: unknown[]) { + const err = new Error(`webpack.${method} found no module`); + logger.error(err, "Filter:", filter); + + // Strict behaviour in DevBuilds to fail early and make sure the issue is found + if (IS_DEV && !devToolsOpen) + throw err; +} + /** * Find the first module that matches the filter */ -export const find = traceFunction("find", function find(filter: FilterFn, getDefault = true, isWaitFor = false) { +export const find = traceFunction("find", function find(filter: FilterFn, { isIndirect = false, isWaitFor = false }: { isIndirect?: boolean; isWaitFor?: boolean; } = {}) { if (typeof filter !== "function") throw new Error("Invalid filter. Expected a function got " + typeof filter); @@ -93,7 +102,7 @@ export const find = traceFunction("find", function find(filter: FilterFn, getDef if (typeof mod.exports !== "object") continue; if (mod.exports.default && filter(mod.exports.default)) { - const found = getDefault ? mod.exports.default : mod.exports; + const found = mod.exports.default; return isWaitFor ? [found, Number(key)] : found; } @@ -106,17 +115,8 @@ export const find = traceFunction("find", function find(filter: FilterFn, getDef } } - if (!isWaitFor) { - const err = new Error("Didn't find module matching this filter"); - if (IS_DEV) { - logger.error(err); - logger.error(filter); - if (!devToolsOpen) - // Strict behaviour in DevBuilds to fail early and make sure the issue is found - throw err; - } else { - logger.warn(err); - } + if (!isIndirect) { + handleModuleNotFound("find", filter); } return isWaitFor ? [null, null] : null; @@ -125,11 +125,11 @@ export const find = traceFunction("find", function find(filter: FilterFn, getDef /** * find but lazy */ -export function findLazy(filter: FilterFn, getDefault = true) { - return proxyLazy(() => find(filter, getDefault)); +export function findLazy(filter: FilterFn) { + return proxyLazy(() => find(filter)); } -export function findAll(filter: FilterFn, getDefault = true) { +export function findAll(filter: FilterFn) { if (typeof filter !== "function") throw new Error("Invalid filter. Expected a function got " + typeof filter); @@ -144,7 +144,7 @@ export function findAll(filter: FilterFn, getDefault = true) { continue; if (mod.exports.default && filter(mod.exports.default)) - ret.push(getDefault ? mod.exports.default : mod.exports); + ret.push(mod.exports.default); else for (const nestedMod in mod.exports) if (nestedMod.length <= 3) { const nested = mod.exports[nestedMod]; if (nested && filter(nested)) ret.push(nested); @@ -304,42 +304,51 @@ export function mapMangledModuleLazy<S extends string>(code: string, mappers: Re * Find the first module that has the specified properties */ export function findByProps(...props: string[]) { - return find(filters.byProps(...props)); + const res = find(filters.byProps(...props), { isIndirect: true }); + if (!res) + handleModuleNotFound("findByProps", ...props); + return res; } /** * findByProps but lazy */ export function findByPropsLazy(...props: string[]) { - return findLazy(filters.byProps(...props)); + return proxyLazy(() => findByProps(...props)); } /** * Find a function by its code */ export function findByCode(...code: string[]) { - return find(filters.byCode(...code)); + const res = find(filters.byCode(...code), { isIndirect: true }); + if (!res) + handleModuleNotFound("findByCode", ...code); + return res; } /** * findByCode but lazy */ export function findByCodeLazy(...code: string[]) { - return findLazy(filters.byCode(...code)); + return proxyLazy(() => findByCode(...code)); } /** * Find a store by its displayName */ export function findStore(name: string) { - return find(filters.byStoreName(name)); + const res = find(filters.byStoreName(name), { isIndirect: true }); + if (!res) + handleModuleNotFound("findStore", name); + return res; } /** * findByDisplayName but lazy */ export function findStoreLazy(name: string) { - return findLazy(filters.byStoreName(name)); + return proxyLazy(() => findStore(name)); } /** @@ -354,7 +363,7 @@ export function waitFor(filter: string | string[] | FilterFn, callback: Callback else if (typeof filter !== "function") throw new Error("filter must be a string, string[] or function, got " + typeof filter); - const [existing, id] = find(filter!, true, true); + const [existing, id] = find(filter!, { isIndirect: true, isWaitFor: true }); if (existing) return void callback(existing, id); subscriptions.set(filter, callback); |
